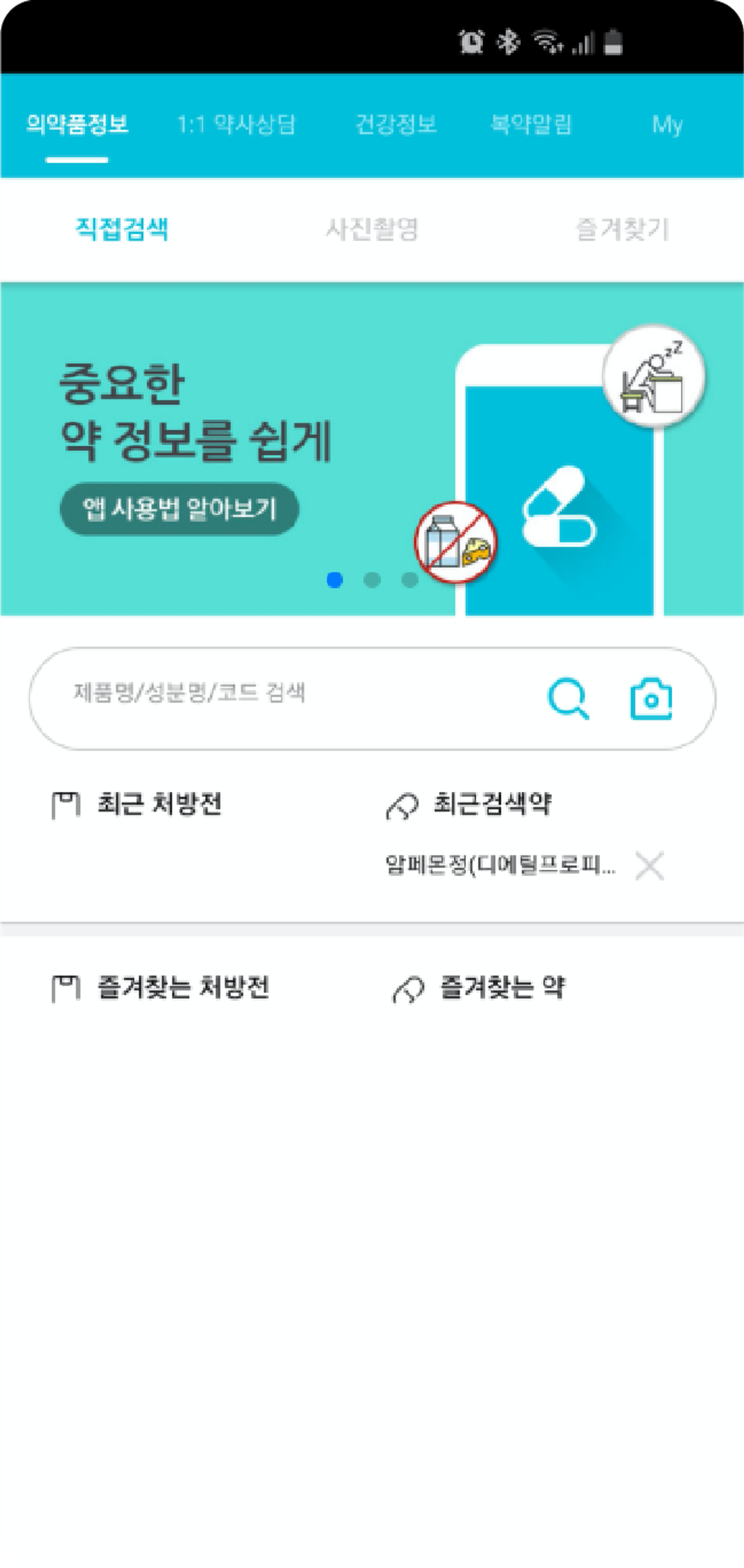
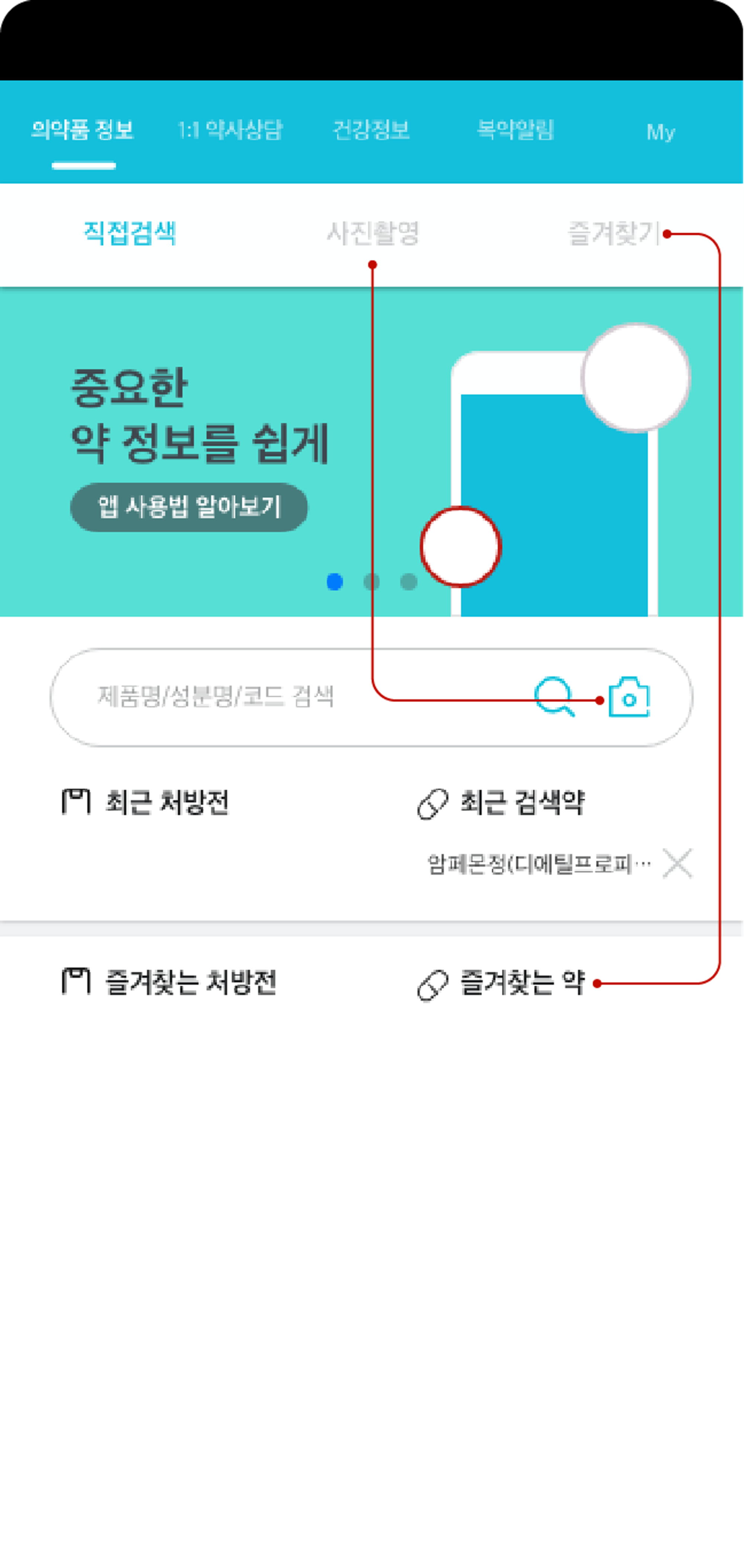
홈 화면
홈 화면
Original
Copied
Redesigned
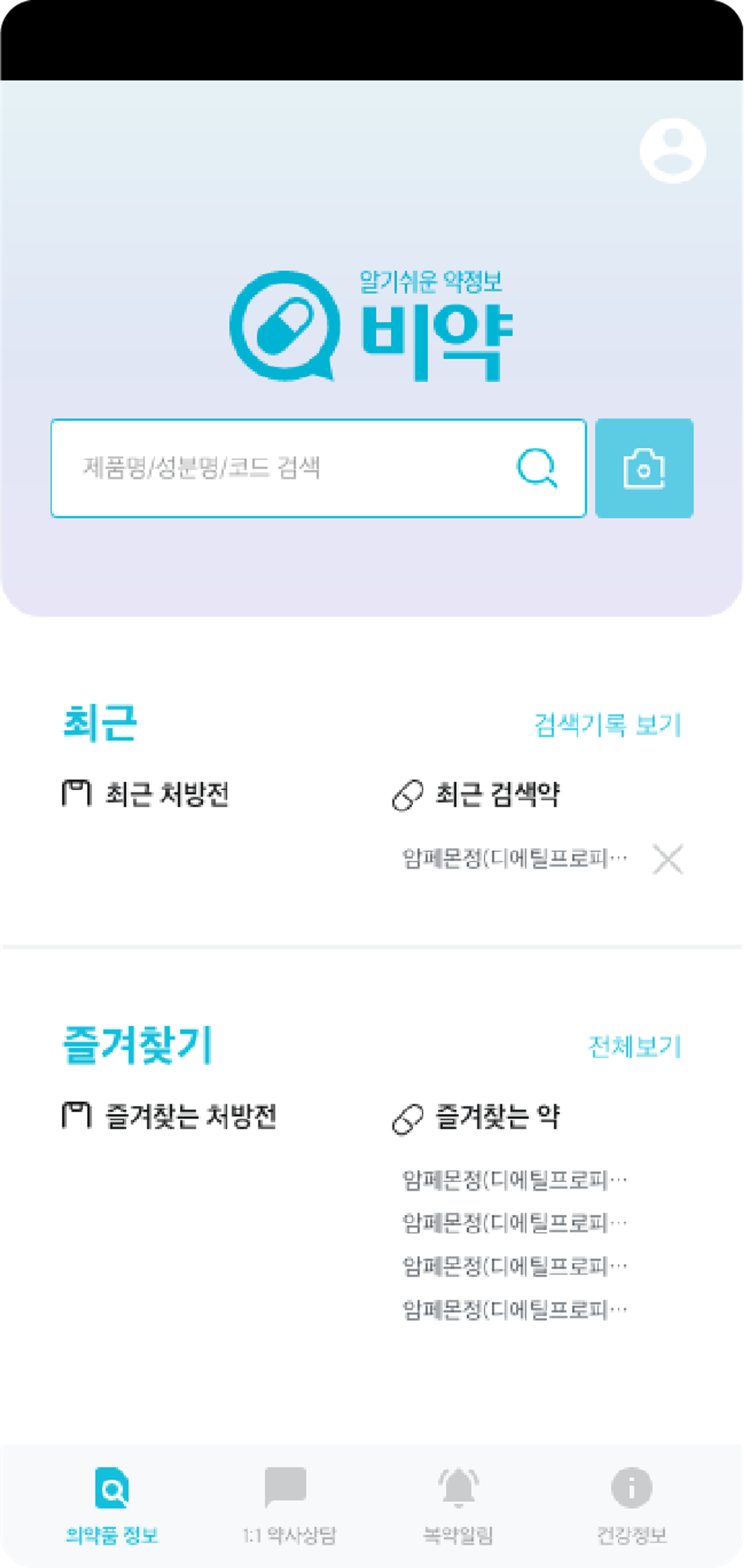
비약은 의약품의 세부 정보, 복약 용어 등을 알기 쉽게 전달하는 목적의 서비스입니다. ( 개인적으로는 18년에 서비스소개서를 작업해 주었던 연이 있습니다. ) GNB 탭을 상단에 두고 있고, 의약품 정보만
하위 탭을 추가로 쓰고 있는데 자세히 보면 직접검색 = 홈 화면 / 사진촬영 = 홈 화면 검색 바 우측 / 즐겨찾기 = 홈 화면 하단에서 접근 가능합니다. 따라서 리디자인을 진행하며 의약품 정보의 하위 탭들을 모두 제거하고 홈 화면에 모두 녹여 냈습니다. 또한 메뉴 탭은 기존 텍스트 서식과 Indicator Bar의 조합의 메뉴에서 텍스트 + 아이콘, 그리고 컬러의 조합으로 변경하였습니다. 기존 My는 개인 프로필 관리 정도의 기능만을 제공하여 우측 상단에 아이콘으로 배치했습니다. 배너 영역은 전부 튜토리얼을 하이퍼링크로 전달하여, 이는 최초 On Boarding으로 대체하고 비약 아이콘 Press 시 웹으로 이동할 수 있게끔 했습니다.
 의약품 상세페이지
의약품 상세페이지
Original
Copied
Redesigned
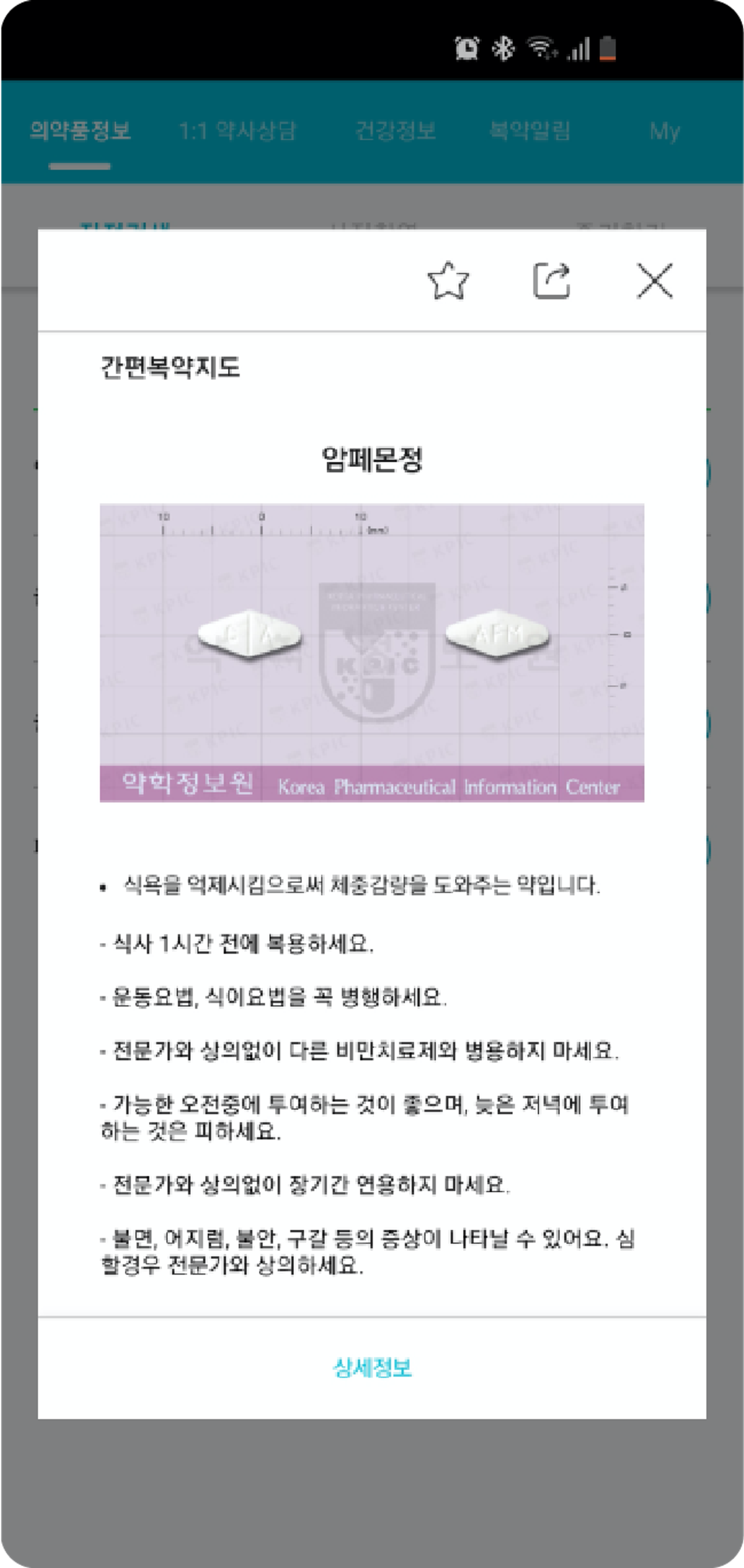
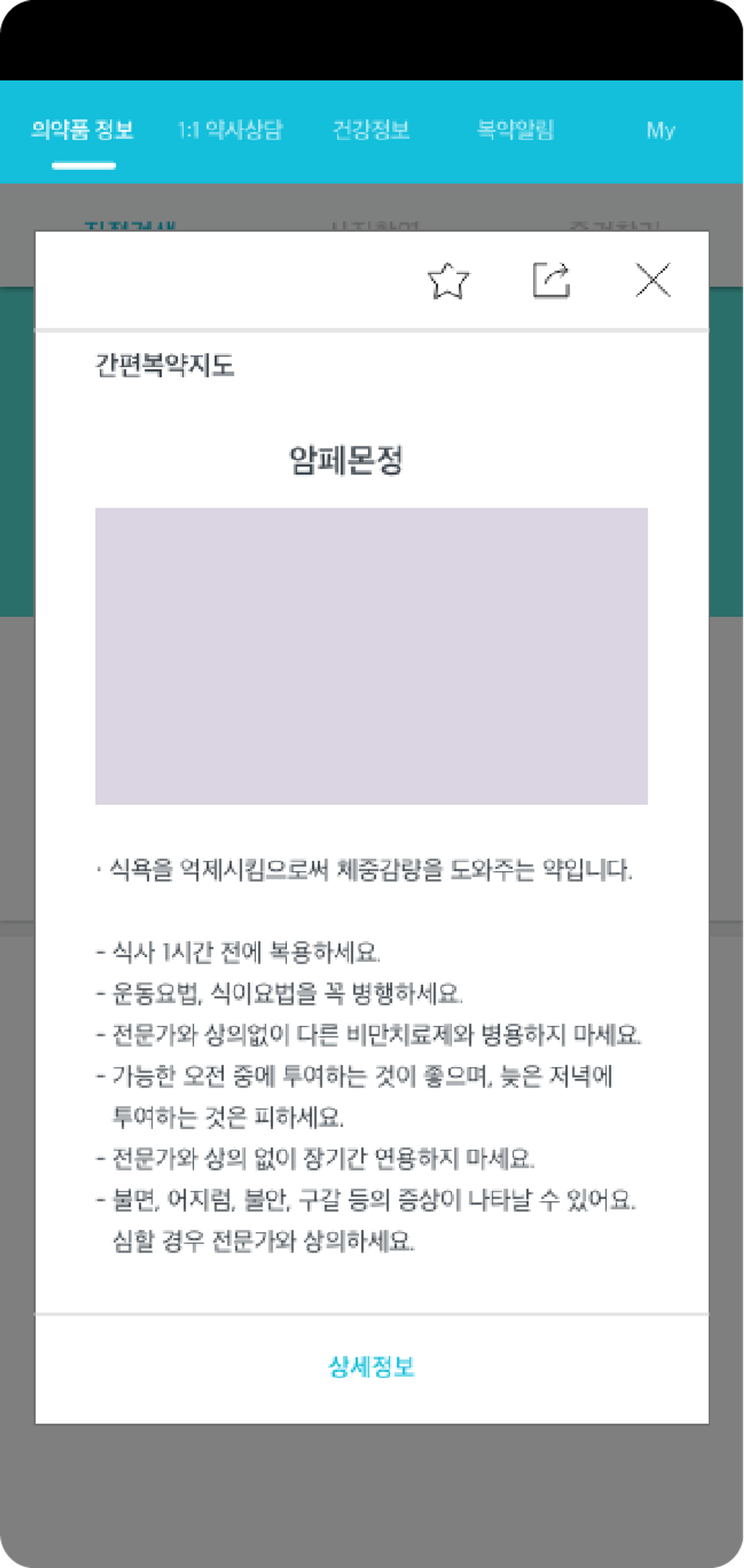
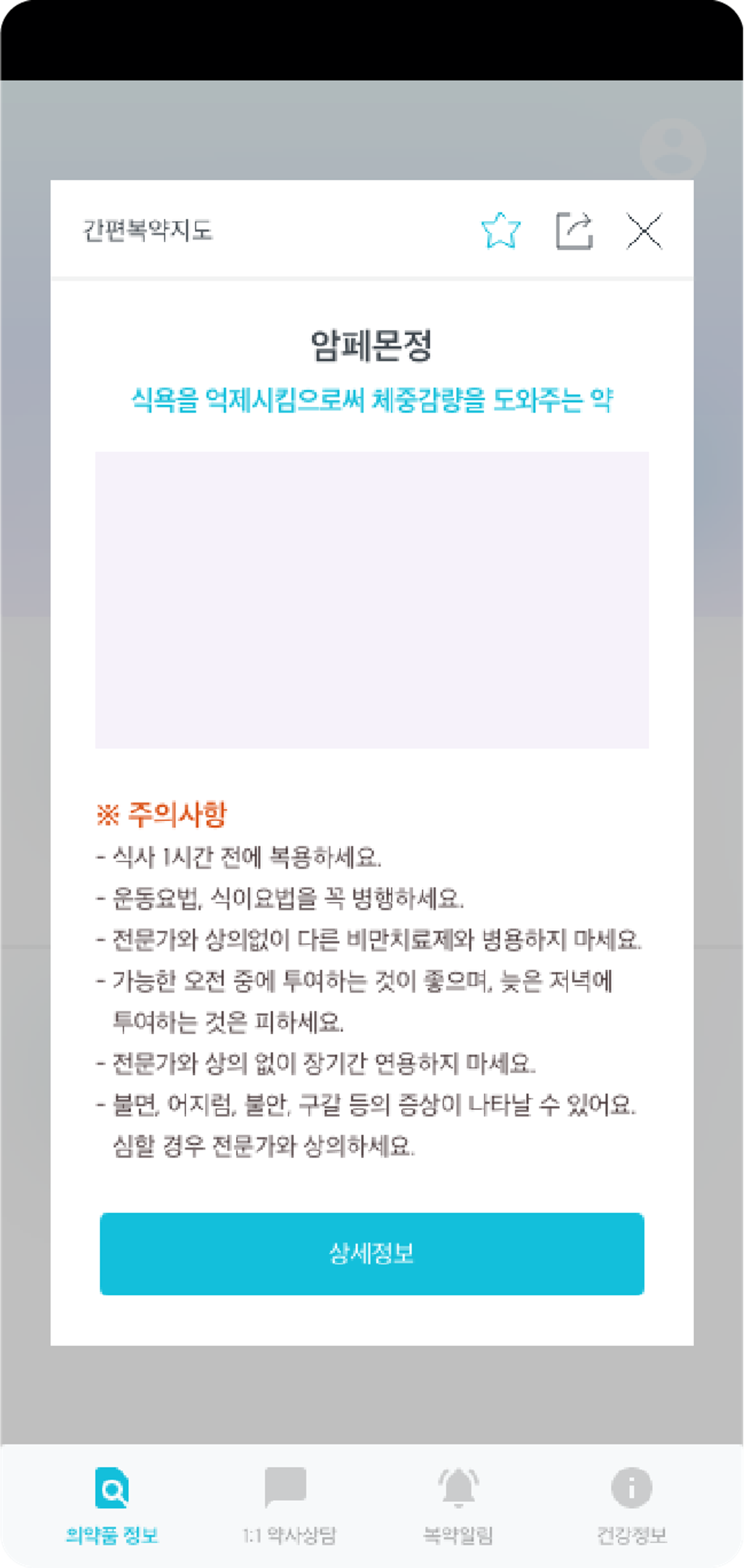
의약품 검색 시 미리보기 형식으로 나타나는 상세페이지 레이어입니다. 전체적으로 가독성이 떨어지고, 정보 전달이 명확하게 되고 있지 않습니다. 따라서 타이포를 전체적으로 리디자인하고, 의약품 설명은 의약품 이름 밑에 Primary Color로, 그리고 하단 주의사항 영역은 주의사항이라는 소제목과 함께 배치하였습니다. 상세정보 버튼은 본 서비스의 Main Task로 이어지는 버튼인데, 무게감이 너무 없어 보여 전체 Fill 되어 있는 버튼으로 교체하였습니다. 그리고 즐겨찾기 등록 시 Outline > Fill 아이콘으로 바뀌는데, 이 역시 Grayscale + Outline > Color + Outline 아이콘으로 변경하였습니다.
 알람 등록
알람 등록
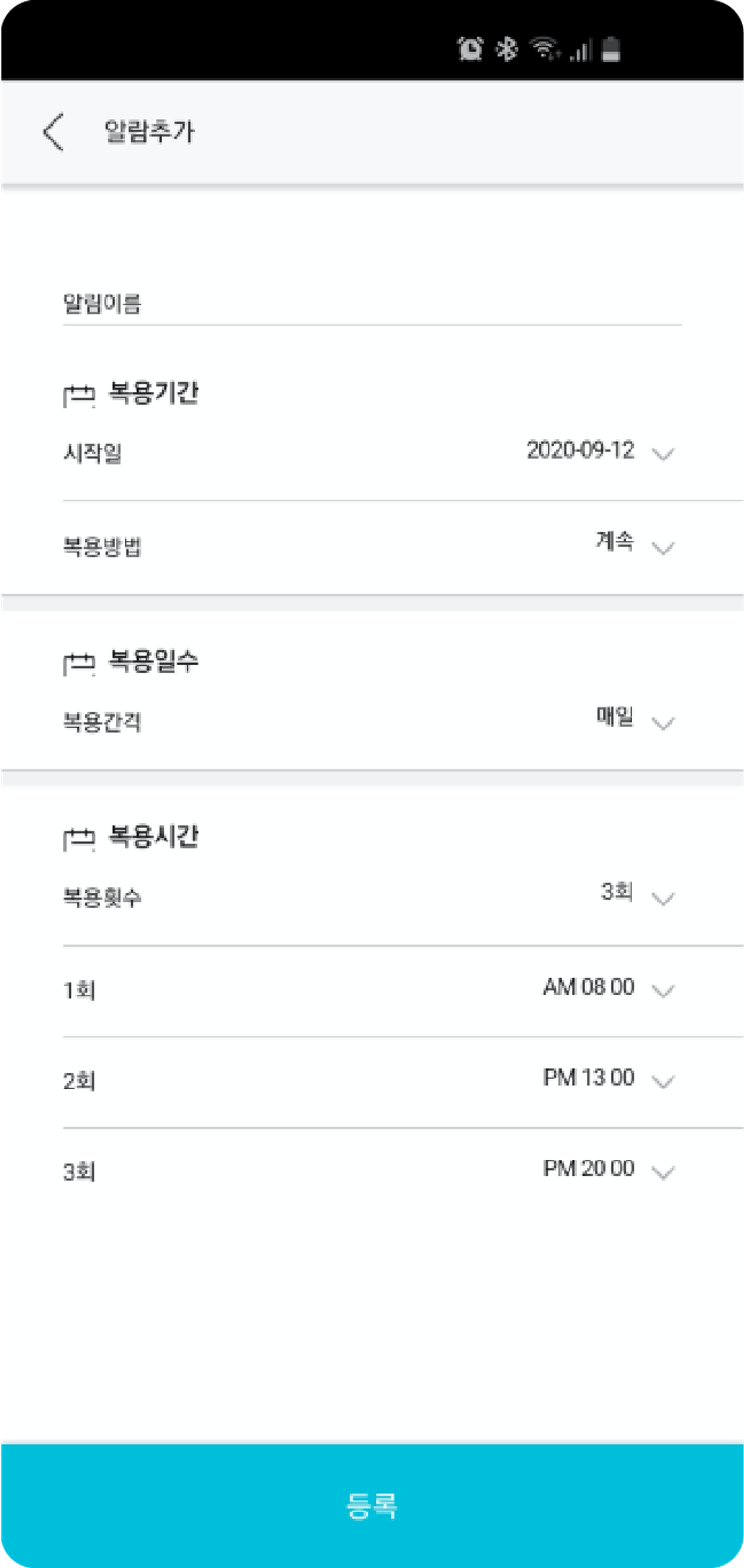
Original
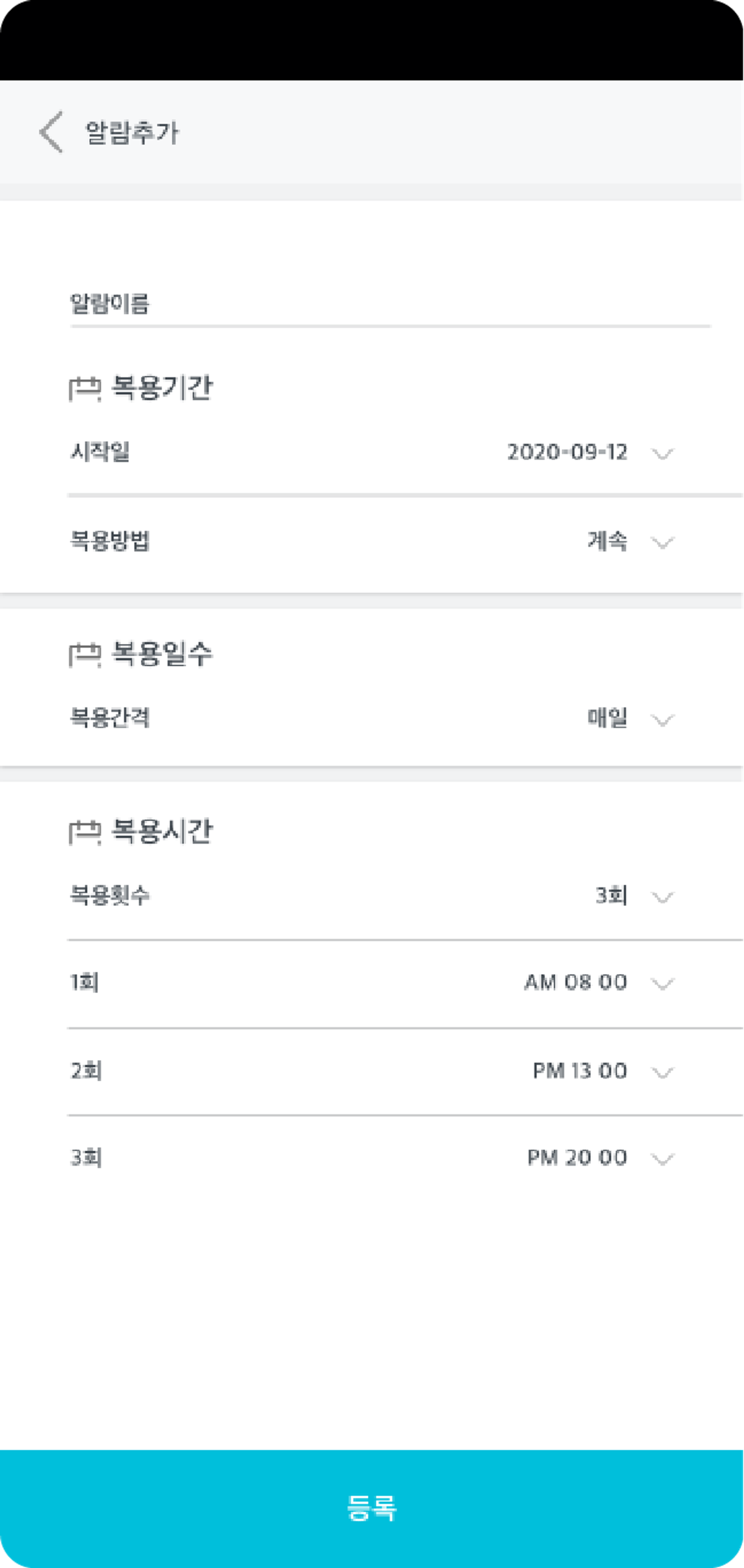
Copied
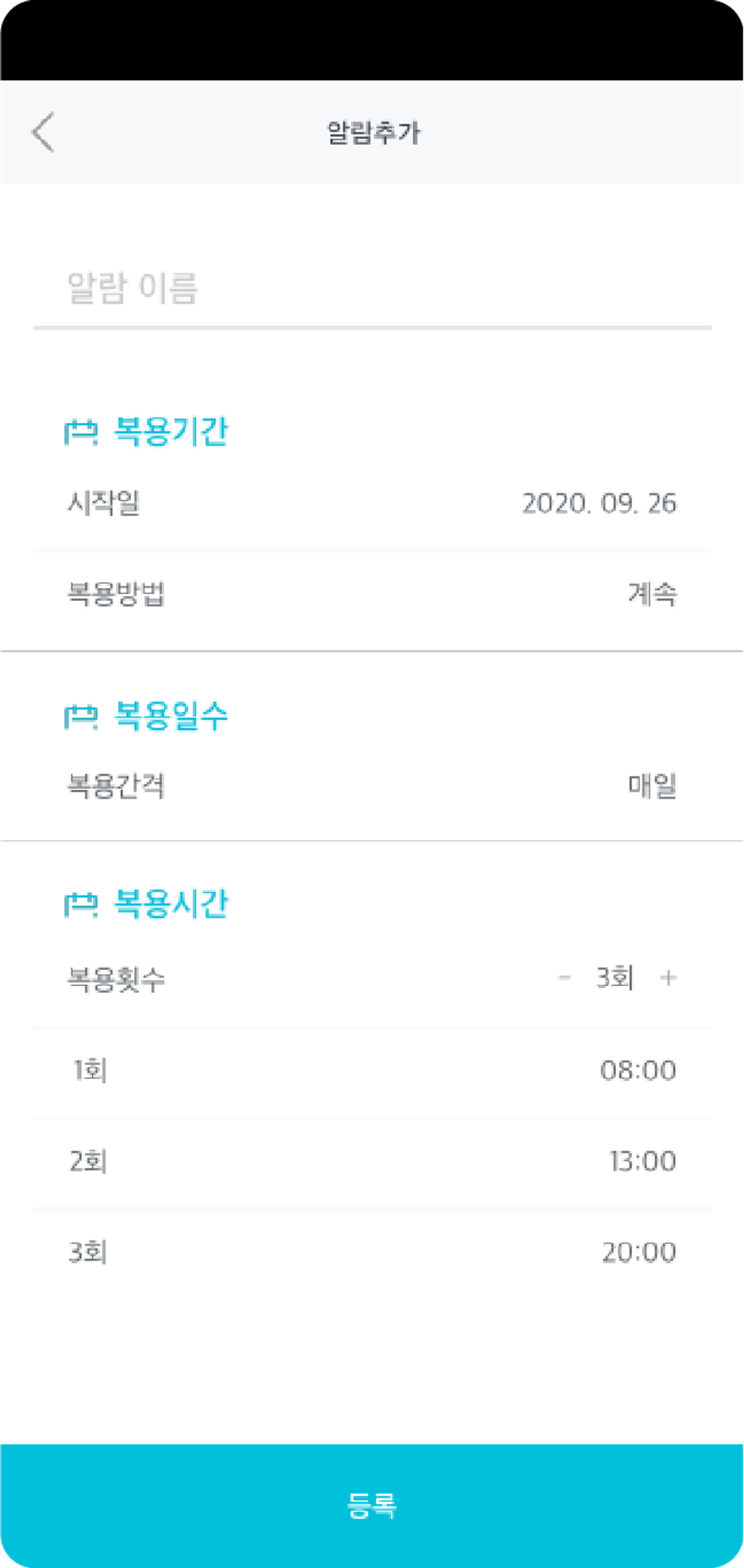
Redesigned
복약 알람을 추가하는 화면입니다. 의약품 관련 서비스 특성 상 사용자 층의 연령이 비교적 높을 수 밖에 없는데, 이에 비해 폰트 사이즈가 많이 작아 가독성이 많이 떨어집니다. 따라서 각 항목의 타이틀에 해당하는 텍스트를 조금 더 강조하고, 전체적인 폰트 사이즈를 키웠습니다. 또한 기존 화면의 11시 방향에 Back Key ( < ) 와 페이지의 타이틀에 해당하는 “알람추가” 텍스트가 붙어 있어 불필요한 혼란을 가중하여 타이틀 텍스트를 가운데로 배치하였습니다. 마지막으로 복용 횟수는 횟수 양 옆에 - Key와 + Key를 배치하여 쉽게 조정할 수 있도록 하였습니다.